身為一個新手後端,常常會忽略到一些細節是需要擋掉的,以這一系列在做的 Task 這張資料表來講,目前的新增任務的邏輯裡面並沒有包含去驗證 title 是不是空字串(""),所以如果是這樣打的話,其實也是可以成功的:

而其實很多個地方都會需要做驗證參數這件事,然後你寫了 if ..之類的代碼就複製了好多個地方一直重複使用,感覺可以包起來呢,所以今天為了改善我自己,來研究一下 Pipe XD。
Pipe 的官方文件在這,一般來說 Pipe 有兩種用途:
從文件中可以看到,內建帶有這六種可以使用:
而我的需求是驗證,就讓我來摸索一下吧 XD。
新建 Pipe 依然可以使用內建的 CLI,而我想自己獨立一個資料夾,故我輸入以下:
nest g pipe pipe/example-validation
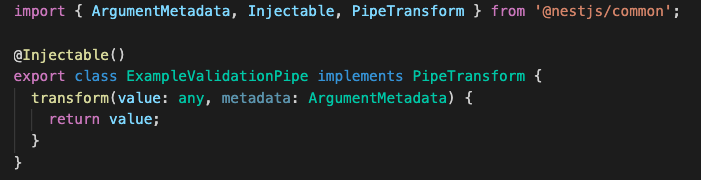
之後就會生成一個 Default 的 Pipe 格式:
為了方便使用通用型的 Pipe 邏輯,這裡我們會再安裝其他兩個 Package,輸入以下 CLI:
yarn add class-validator class-transformer -S
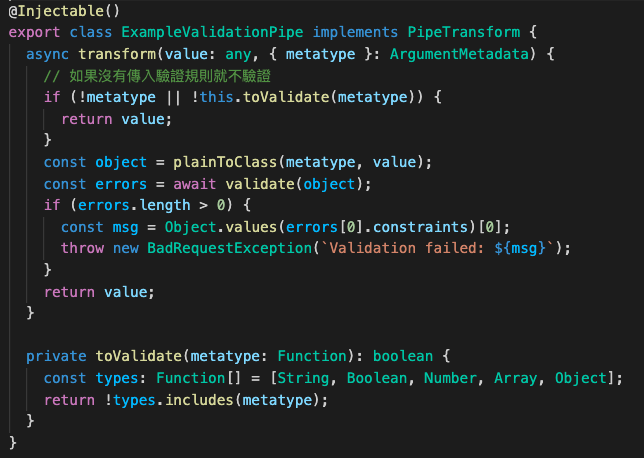
這裡我們使用非常普遍,通用化的 Pipe 邏輯:
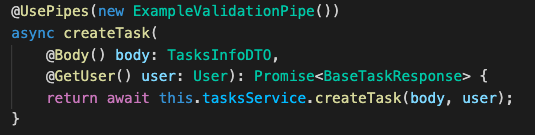
我們來到新增任務這支 API 的接口,在它的上方使用裝飾器來套用這個 Pipe:
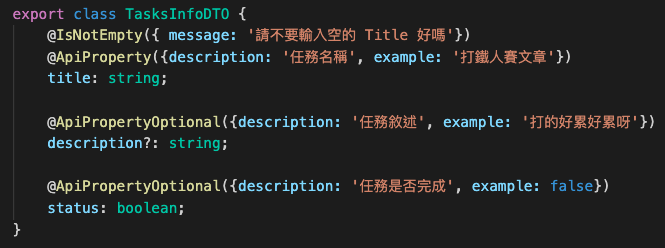
在 class-validator 有非常多好用的驗證方式,詳細可以參考它的 GitHub,而我今天的需求是不想讓 title 是空的,我們來使用 @IsNotEmpty 看看,而若發生錯誤我給它個錯誤提示:
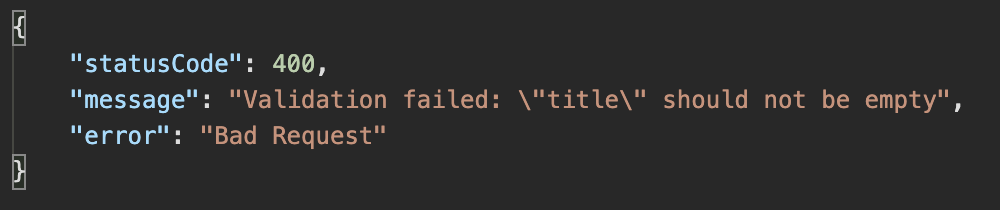
我們像剛剛一樣,試著用空的 title 來打 API,會發生什麼事呢?
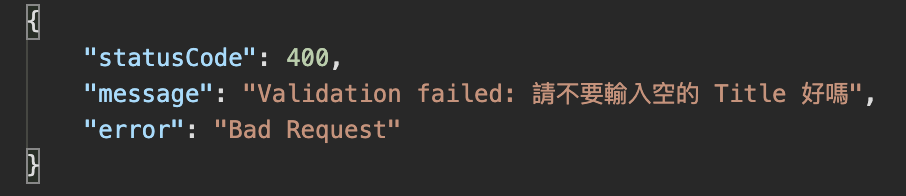
太棒啦,它幫我擋住了:
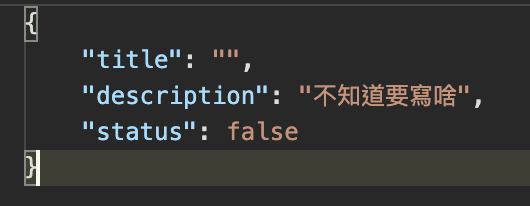
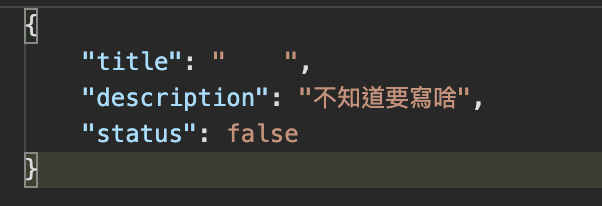
但是頑皮的我想這樣輸入呢?
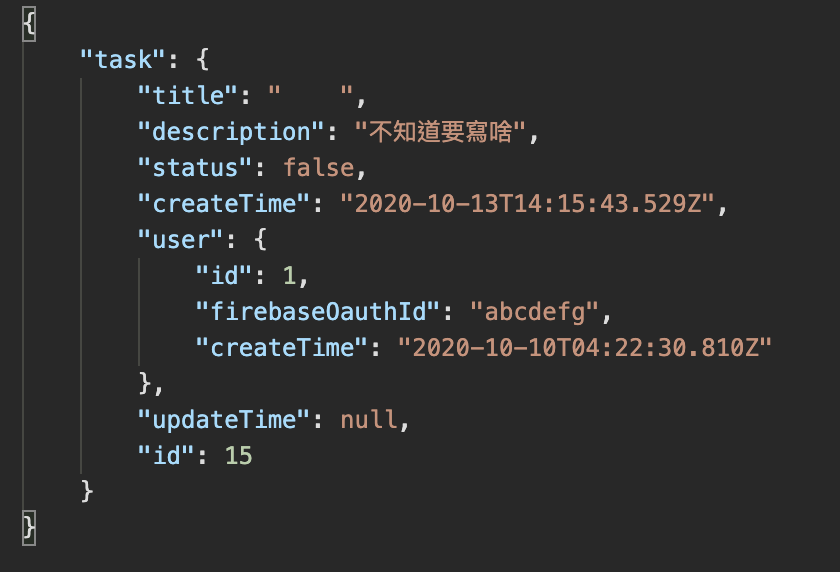
結果還是會打成功:
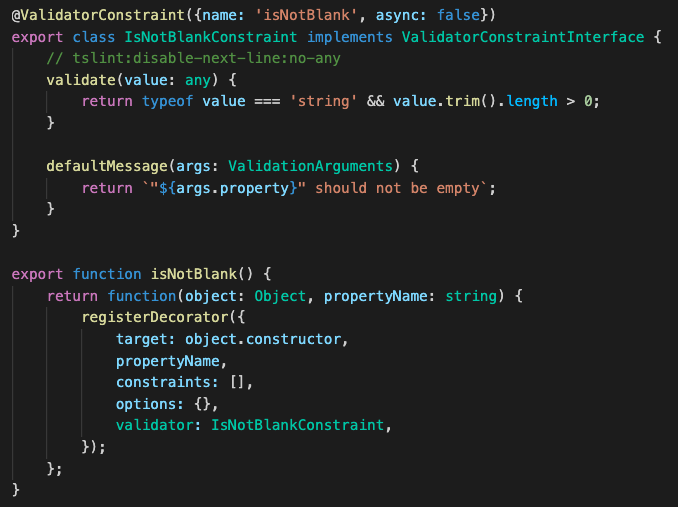
剛剛我們頑皮的亂試,還是會打成功,這邊可以去查查 issue 裡面有沒有人遇到同樣的問題,剛好就有一篇,我們直接拿他的 Code 來自訂一個驗證裝飾器看看:
然後我們拿去套用在 title 身上:
OK,這樣就算是多個空白也被擋掉啦:
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
